|設計|構築|集客|分析|精神論|コラム/その他|
2007/09/17→2008/03/07[多少加筆]
ですが、メールの文章やネットの文章は、スペースを空けていない文章も多いです。
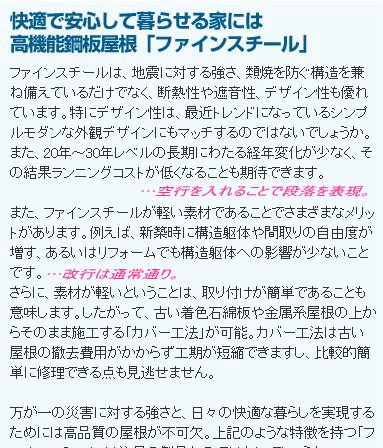
行頭スペースを空けていない文章

一方、従来通り、行頭を1文字あけて記述するページも多いです。
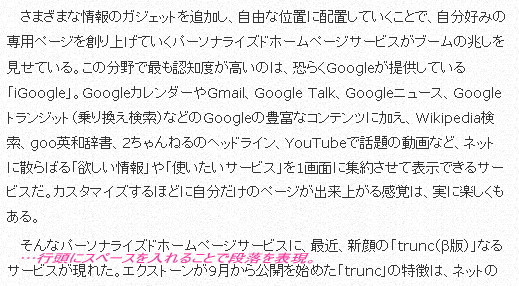
行頭スペースを空けている文章

この書き方が、一番トラディショナルな書き方と言えるでしょう。(トラディショナルであるだけに、出版社系のウェブページではこのスタイルが多いですね)
一方、行頭スペースを空ける書き方のパターンとして、以下のような書き方も見かけます。
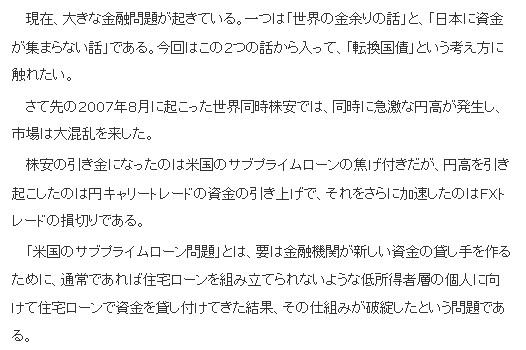
行頭スペースを「文の始まり」としているケース

混在しているものもあります。
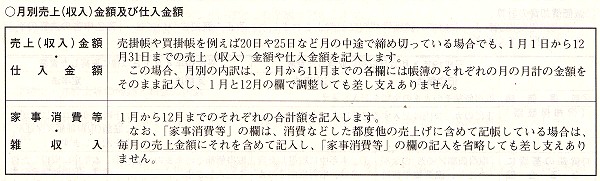
文章の始まりは字下げなし。その後は字下げあり

どれがいいかという問題は、ケースバイケースとしか言いようがありません。
基本的に、スペースを入れるタイプは、小説などの長文かつ図表が入らない文章向きだと思いますが、仕様書や商品説明などの場合はどちらかと言えばスペースを入れないタイプの方がふさわしい感じがします。
本サイトは行頭スペースを空けないスタイルで書いてあります。
あまり褒められたスタイルではないかもしれませんが、なぜそうなっているかというと、そうでないと書きにくいからです。
私は、ネット上の文章を書き始めた頃は、スペースをあけて文章を書いていましたが、案外見た目が良くないのと、箇条書きやインデントとの関係で統一感が損なわれるなどの理由でやめました。
これを、スペースを入れて書いてみると、以下のようになります。
行頭スペースを入れる

ですが、ウェブ文書の特性として、文章がどこで改行されるのかは環境に依存します。
例えば、以下のように表示される場合もあるわけです。

非常に見た目が悪いばかりでなく、箇条書きにして読みやすさを出そうとしたのが裏目に出ています。
更に考えると、この文章の中に引用文や補足文をインデント(字下げ)して挿入したくなった場合、どれが本文なのでどれが引用文なのかが(インデントレベルが)判別しにくくなってしまいます。
であれば、スペースを入れないでベタ書きしてしまった方がまだ見た目がよろしいのではないかと。

ただ、これでも万全とは言えません。
少しは見やすくなったとは言え、箇条書きになっている部分がちょっと目立ちにくくなってしまった感はあります。
ですので、私は極力以下のような書き方をするように心がけています。

これならば、項目が明確です。各項目を一つのブロックとして認識できるので見やすい、と私は思います。
表の本来の使い方ではないのですし、いろいろ意見はあるとは思います。
また、もちろん万能ではありません。本サイトの文章スタイルには大きなデメリットがあります。
直前の文がたまたま画面右端で終了している場合、その次の文が前文の続きなのか、改行されているのかが判別できなくなります。(「改行=段落の終わり」というスタイルではないので)
しょうがないので、その分、改行に頼らない(意味的な区切りが明確な)文章を書けばいいのだ、と言い聞かせていますが。(^^;
…ただし、このスタイルは基本的に、PC用Webページでしか通用しないスタイルです。
例えば携帯電話用のサイト(横幅が狭いページ)にこのようなスタイルの文章を書くと、改行が判別できなくなってしまう可能性が非常に高くなり、そのデメリットが無視できないからです。
2007/09/17→2008/03/07[多少加筆]
字下げにもいろいろなスタイルがあります
字下げのパターン例
日本語は、行頭はスペースを空けるのが基本です。ですが、メールの文章やネットの文章は、スペースを空けていない文章も多いです。
行頭スペースを空けていない文章

一方、従来通り、行頭を1文字あけて記述するページも多いです。
行頭スペースを空けている文章

この書き方が、一番トラディショナルな書き方と言えるでしょう。(トラディショナルであるだけに、出版社系のウェブページではこのスタイルが多いですね)
一方、行頭スペースを空ける書き方のパターンとして、以下のような書き方も見かけます。
行頭スペースを「文の始まり」としているケース

混在しているものもあります。
文章の始まりは字下げなし。その後は字下げあり

どのスタイルがいいのか?
いろいろ書き方のスタイルがあると思います。どれがいいかという問題は、ケースバイケースとしか言いようがありません。
基本的に、スペースを入れるタイプは、小説などの長文かつ図表が入らない文章向きだと思いますが、仕様書や商品説明などの場合はどちらかと言えばスペースを入れないタイプの方がふさわしい感じがします。
本サイトのスタイルについて
参考までに本サイトのスタイルについて説明しておきます。本サイトは行頭スペースを空けないスタイルで書いてあります。
あまり褒められたスタイルではないかもしれませんが、なぜそうなっているかというと、そうでないと書きにくいからです。
私は、ネット上の文章を書き始めた頃は、スペースをあけて文章を書いていましたが、案外見た目が良くないのと、箇条書きやインデントとの関係で統一感が損なわれるなどの理由でやめました。
箇条書きやインデントとの関係で統一感が損なわれる
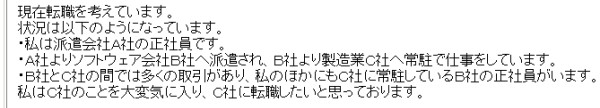
…とは、どういうことなのかというと、例えば、以下のような文章を例に考えてみます。| 現在転職を考えています。 状況は以下のようになっています。 ・私は派遣会社A社の正社員です。 ・A社よりソフトウェア会社B社へ派遣され、B社より製造業C社へ常駐で仕事をしています。 ・B社とC社の間では多くの取引があり、私のほかにもC社に常駐しているB社の正社員がいます。 私はC社のことを大変気に入り、C社に転職したいと思っております。 |
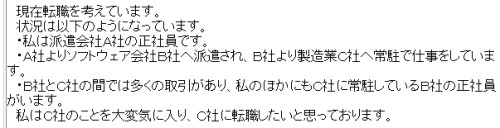
これを、スペースを入れて書いてみると、以下のようになります。
行頭スペースを入れる

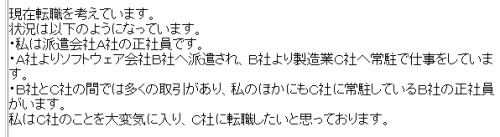
ですが、ウェブ文書の特性として、文章がどこで改行されるのかは環境に依存します。
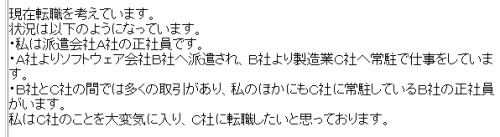
例えば、以下のように表示される場合もあるわけです。

非常に見た目が悪いばかりでなく、箇条書きにして読みやすさを出そうとしたのが裏目に出ています。
更に考えると、この文章の中に引用文や補足文をインデント(字下げ)して挿入したくなった場合、どれが本文なのでどれが引用文なのかが(インデントレベルが)判別しにくくなってしまいます。
であれば、スペースを入れないでベタ書きしてしまった方がまだ見た目がよろしいのではないかと。

ただ、これでも万全とは言えません。
少しは見やすくなったとは言え、箇条書きになっている部分がちょっと目立ちにくくなってしまった感はあります。
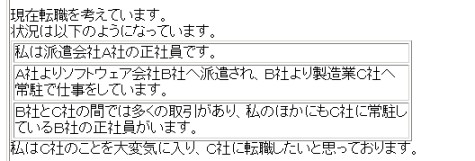
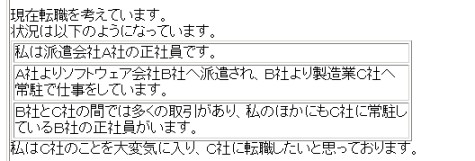
ですので、私は極力以下のような書き方をするように心がけています。

これならば、項目が明確です。各項目を一つのブロックとして認識できるので見やすい、と私は思います。
表の本来の使い方ではないのですし、いろいろ意見はあるとは思います。
また、もちろん万能ではありません。本サイトの文章スタイルには大きなデメリットがあります。
直前の文がたまたま画面右端で終了している場合、その次の文が前文の続きなのか、改行されているのかが判別できなくなります。(「改行=段落の終わり」というスタイルではないので)
しょうがないので、その分、改行に頼らない(意味的な区切りが明確な)文章を書けばいいのだ、と言い聞かせていますが。(^^;
…ただし、このスタイルは基本的に、PC用Webページでしか通用しないスタイルです。
例えば携帯電話用のサイト(横幅が狭いページ)にこのようなスタイルの文章を書くと、改行が判別できなくなってしまう可能性が非常に高くなり、そのデメリットが無視できないからです。